# ย้ายไป Fastify เร็ว แรงส์
#Dev#Javascript#Nestjs#Backend#Fastifyหลังๆมานี้ใครที่เล่น NodeJS ก็อาจจะได้พบเห็นมาบ้างกับเจ้า Fastify เฟรมเวิร์คสุดแรงแซง Express กันไปเลย
ซึ่งเจ้า NestJS นั้นเดิมทีจะใช้ Express ในการทำงานเบื้องหลัง แต่เราก็สามารถเปลี่ยนไปใช้ Fastify ได้โดยง่ายและยังเขียนโค้ดเหมือนๆเดิมได้

ไม่จำเป็นต้องเปลี่ยนไปใช้ Fastify ก็ได้ถ้าไม่จำเป็น
เพราะว่าเจ้า Express ก็ยังคงมี Docs, หรือ Library ที่ค่อนข้างให้ดูให้เลือกใช้งานมากกว่า
# สร้างโปรเจค
nest new nestjs-fastify
# ติดตั้ง Library
npm install @nestjs/fastify fastify
ตัว fastify เราจะไม่ติดตั้งก็ได้ แต่ผมติดตั้งไว้เวลากำหนด Type ของตัวแปร Response (ในกรณีที่เราจะทำ Response แบบกำหนดเอง)
# เปลี่ยนไปใช้ Fastify
src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import {
NestFastifyApplication,
FastifyAdapter,
} from '@nestjs/platform-fastify';
async function bootstrap() {
const app = await NestFactory.create<NestFastifyApplication>(
AppModule,
new FastifyAdapter(),
);
await app.listen(3000);
}
bootstrap();
สิ่งที่เราจะเพิ่มเข้าไปก็คือ NestFastifyApplication และ new FastifyAdapter()
เพียงแค่นี้ NestJS ก็จะเปลี่ยนไปใช้ Fastify แทนแล้วโดยที่เราไม่ต้องแก้อะไรเลยทุกอย่างก็จะรันได้เหมือนเดิม
ทีนี้มาลองดูไฟล์ src/app.controller.ts ถ้าเราเขียนโดยใช้ Express เป็นพื้น
import { Controller, Get, Res, Param, Query } from '@nestjs/common';
import { AppService } from './app.service';
import { Response } from 'express';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get(':id')
getHello(
@Res() res: Response,
@Param('id') id: number,
@Query() query,
) {
res.send({ success: true, id: id, ...query });
}
}
ถ้าเปลี่ยนเป็น Fastify ก็จะเป็นแบบนี้แทน
import { Controller, Get, Res, Param, Query } from '@nestjs/common';
import { AppService } from './app.service';
import { FastifyReply } from 'fastify';
import { ServerResponse } from 'http';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get(':id')
getHello(
@Res() res: FastifyReply<ServerResponse>,
@Param('id') id: number,
@Query() query,
) {
res.send({ success: true, id: id, ...query });
}
}
ในส่วน @Res() res นั้นเราอาจจะไม่ใส่ Type Response หรือ FastifyReply<ServerResponse> ก็ได้
แต่จะขาดความสามารถในการแสดง Code Completion ไปได้เพราะ IDE มันจะถูก Type ของ res เป็น any แทน
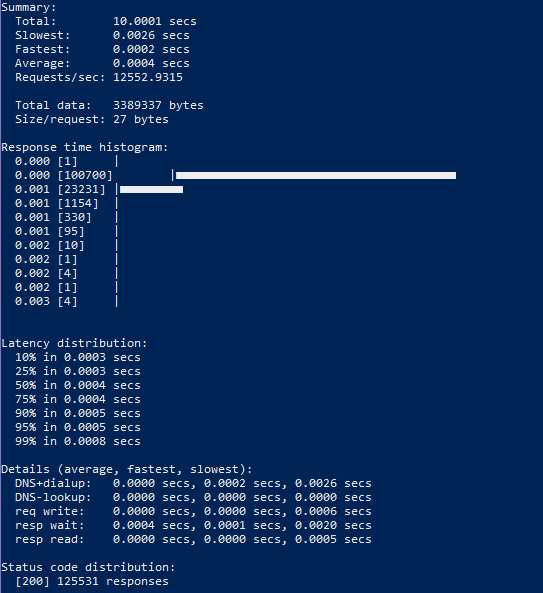
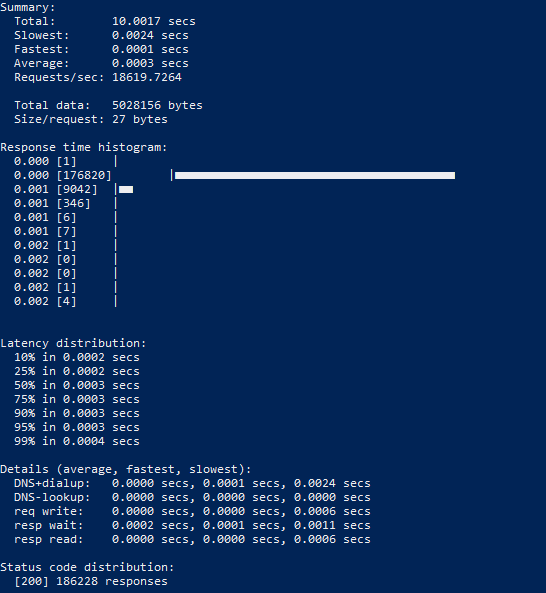
# Load Testing
# Express

# Fastify

# สรุป
- เร็วจริง แรงจริง (เทียบกับ Javascript Framework ด้วยกัน) เร็วกว่า Express พอสมควร
- มีข้อจำกัดเล็กน้อย บางทีหา Library อาจจะเจอแต่ตัวที่ใช้กับ Express
- มีบางฟีเจอร์ที่ไม่รองรับ เช่น Sub-Domain Routing ไม่สามารถแยก Sub-Domain ได้ (ปกติเราใช้ Apache2 หรือ Nginx ... ในการทำอยู่แล้วพวกนี้)
