# เริ่มต้นกับ Flutter แบบตั้งไข่
#Dev#FlutterFlutter เป็น Framework สำหรับการเขียน Mobile Application แบบ Cross-Platform (ในอนาคตอาจจะทำรองรับให้เขียนบน Web Application ได้ด้วย) ซึ่งเขียนโค้ดเดียวกันสามารถใช้ได้ทั้งบน Android และ iOS

# การติดตั้ง (บน Windows นะ)
# สิ่งที่ต้องเตรียมก่อน
- พื้นที่ว่าง 400 MB (เฉพาะติดตั้ง Flutter ไม่รวม IDE/Code Editor)
- Window PowerShell (ถ้าใช้ Windows 10 จะมีติดตั้งมาให้อยู่แล้ว)
- Git for Windows
# เริ่มติดตั้ง Flutter
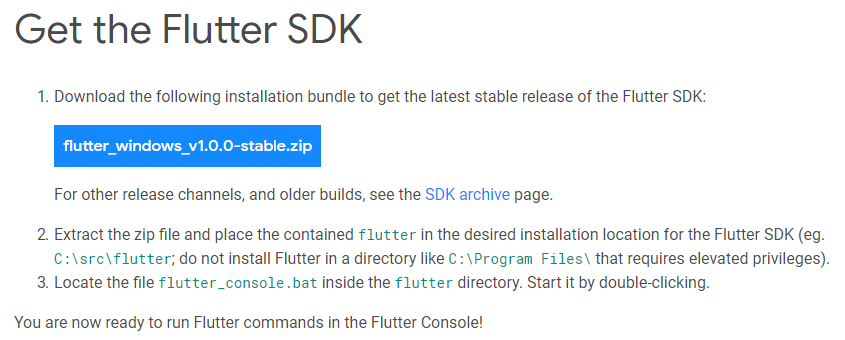
- ไปที่ Link (opens new window) แล้วกดดาวน์โหลด Flutter จากปุ่มสีฟ้า ตามภาพที่ 1
- แตกไฟล์ zip ที่โหลดมาในตำแหน่งที่ชอบๆ เช่น C:\flutter หรือ C:\Program Files\flutter
- สามารถเริ่มใช้คำสั่งของ Flutter ได้โดยการไปที่ตำแหน่งโฟลเดอร์ที่แตกไฟล์ zip ไว้ และดับเบิ้ลคลิกที่ไฟล์ flutter_console.bat
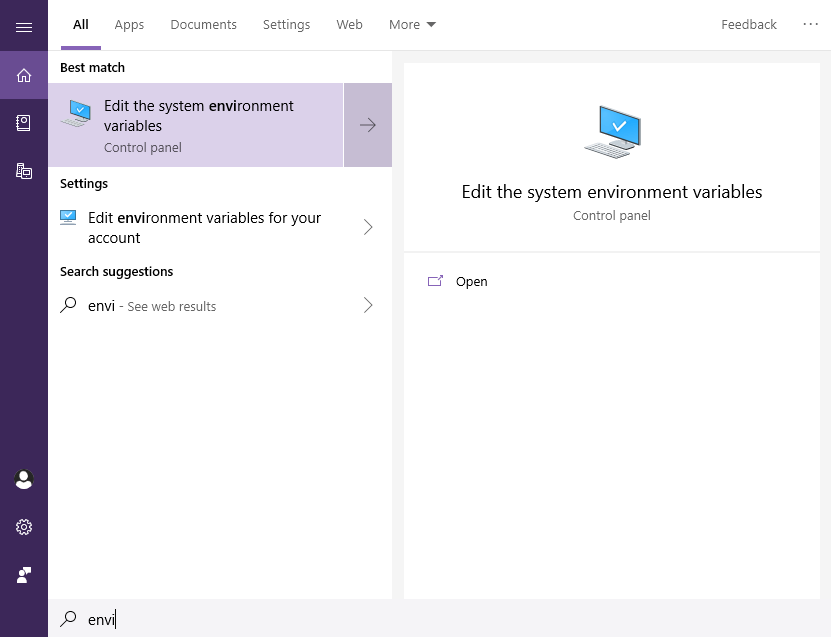
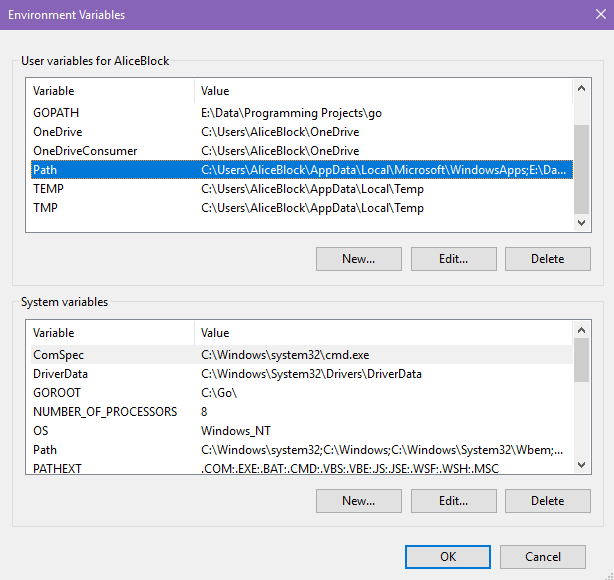
- เพื่อให้สามารถใช้งานคำสั่ง flutter ได้ที่อื่นที่ไม่ใช่ flutter_console ต้องไปเพิ่ม Path ใน Environment Variables โดยการกดปุ่ม Windows บนคีย์บอร์ดแล้วพิมพ์ว่า “Environment” แล้วเลือก “Edit the system environment variables” ตามภาพที่ 2 (แล้วทำตามรูปต่อไปได้เลย)



เมื่อทำตามขั้นตอนด้านบนเสร็จเรียบร้อยแล้ว ให้ลองเปิด flutter console หรือ Windows PowerShell ขึ้นมา แล้วลองสั่งคำสั่ง
flutter doctor
ซึ่งเมื่อรันคำสั่งแล้วจะพบกับ
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17763.253], locale en-US)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.3)
X No Java Development Kit (JDK) found; You must have the environment variable JAVA_HOME set and the java binary in
your PATH. You can download the JDK from https://www.oracle.com/technetwork/java/javase/downloads/.
[!] Android Studio (not installed)
[√] VS Code (version 1.30.2)
[!] Connected device
! No devices available
ซึ่งมันจะบอกว่าเราได้ติดตั้งตัว Flutter แล้วนะ แต่ยังขาดอะไรอีกบ้าง ในที่นี้เรายังขาด Android SDK และ Android Studio ซึ่งในตัวอย่างนี้เราจะพัฒนา Application โดยใช้ Android Studio สิ่งที่เราต้องทำก็คือ
- เตรียมเนื้อที่เผื่อไว้สัก 20GB เพราะ SDK กินเนื้อที่เยอะมาก
- ดาวน์โหลด และติดตั้ง Android Studio Next Next Install ไปเลยจ้า (ถ้าจะไม่เปลี่ยนที่ติดตั้งนะ)
เมื่อติดตั้งเสร็จแล้วเราจะได้ติ๊กถูกที่ Android Studio
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17763.253], locale en-US)
[X] Android toolchain - develop for Android devices
X ANDROID_HOME = D:\Android
but Android SDK not found at this location.
[√] Android Studio (version 3.2)
[√] VS Code (version 1.30.2)
[!] Connected device
! No devices available
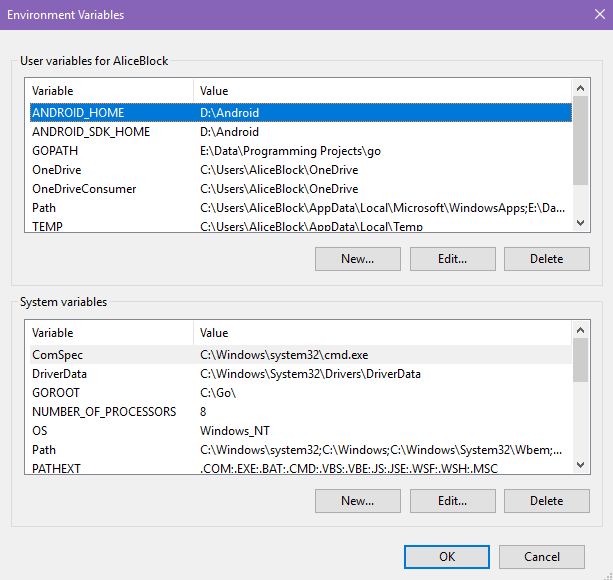
สิ่งที่เรายังต้องการอีกคือ Android SDK โดยเราจะต้องติดตั้งผ่าน Android Studio โดยมีเคล็ดลับนิดนึงถ้าเราอยากเลือกว่าจะให้มันติดตั้ง Android SDK ไปที่ไหนโดยการไปแก้ Environment Variables ชื่อ ANDROID_HOME และ ANDROID_SDK_HOME ตามภาพ (หากไม่มีให้กด New...)

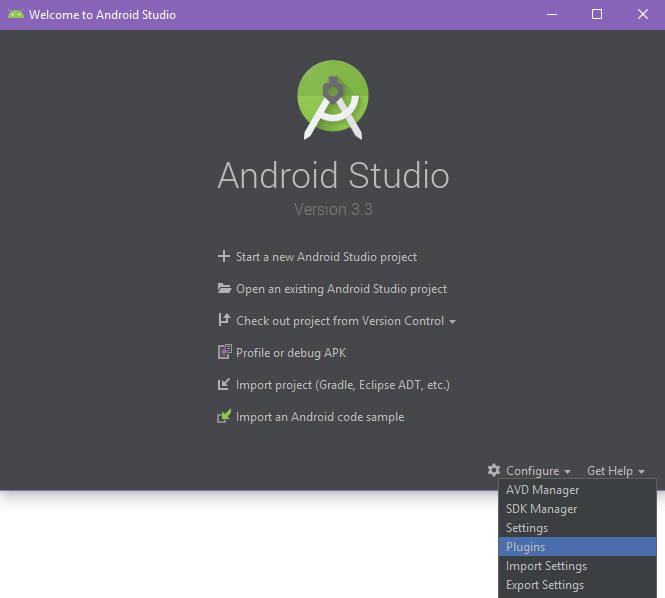
เปิด Android Studio ขึ้นมากด Next ไปเรื่อยๆเลือก Theme ที่ชอบ Settings ที่ชอบจนถึง Finish ตัวโปรแกรม Android Studio จะเริ่มทำการดาวน์โหลด และติดตั้ง Android SDK เบื้องต้น ... รอไปยาวๆจ้า
เสร็จแล้วลองรัน flutter doctor อีกครั้ง
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17763.253], locale en-US)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.3)
X Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[√] Android Studio (version 3.3)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] VS Code (version 1.30.2)
[!] Connected device
! No devices available
ติดตั้งเสร็จแล้วแต่เรายังต้องยืนยันการใช้ Licenses ด้วย โดยการสั่ง
flutter doctor --android-licenses
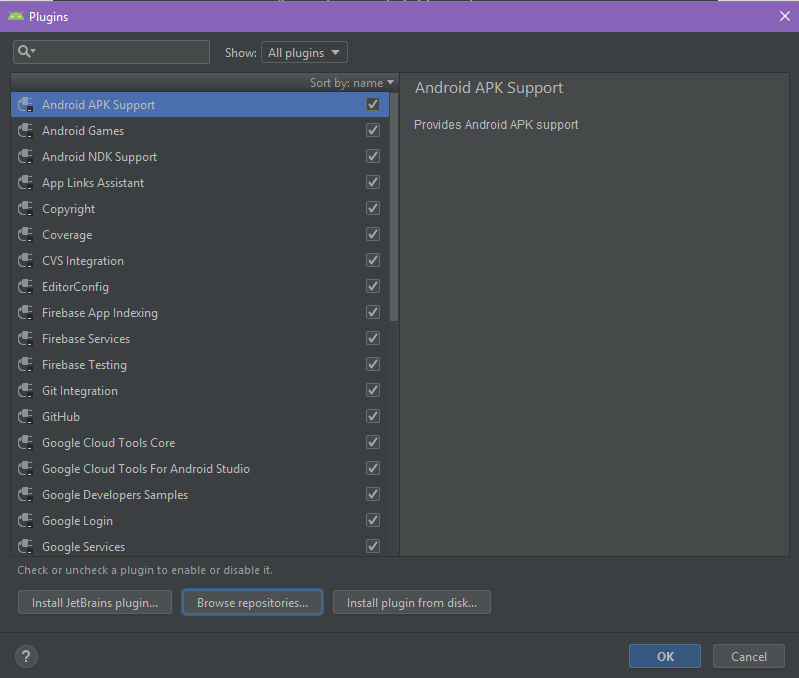
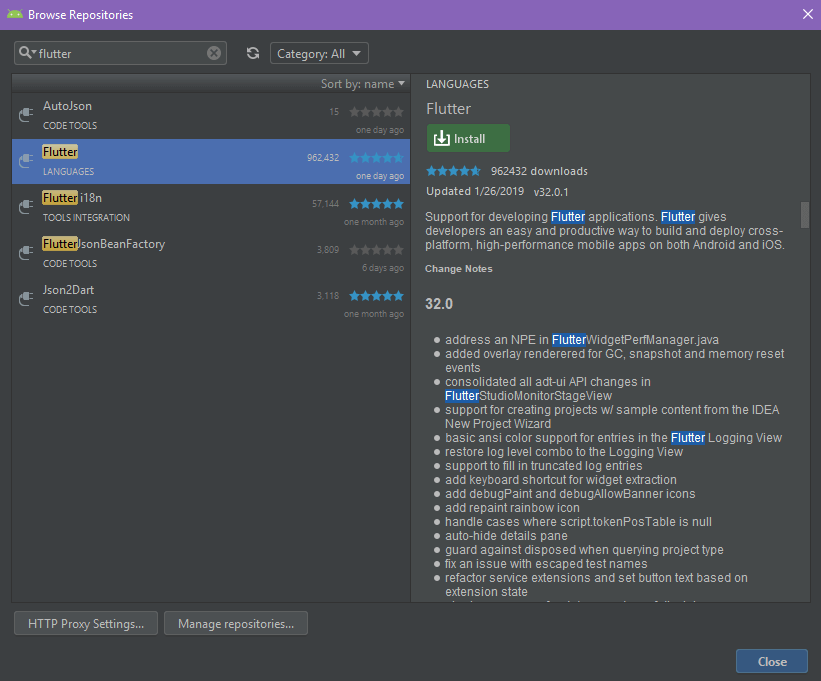
แล้วก็กด y และ Enter ไปเรื่อยๆเป็นอันเรียบร้อย ที่เหลือก็คือการติดตั้ง Flutter Plugins ตามภาพ
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17763.253], locale en-US)
[√] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[√] Android Studio (version 3.3)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] VS Code (version 1.30.2)
[!] Connected device
! No devices available



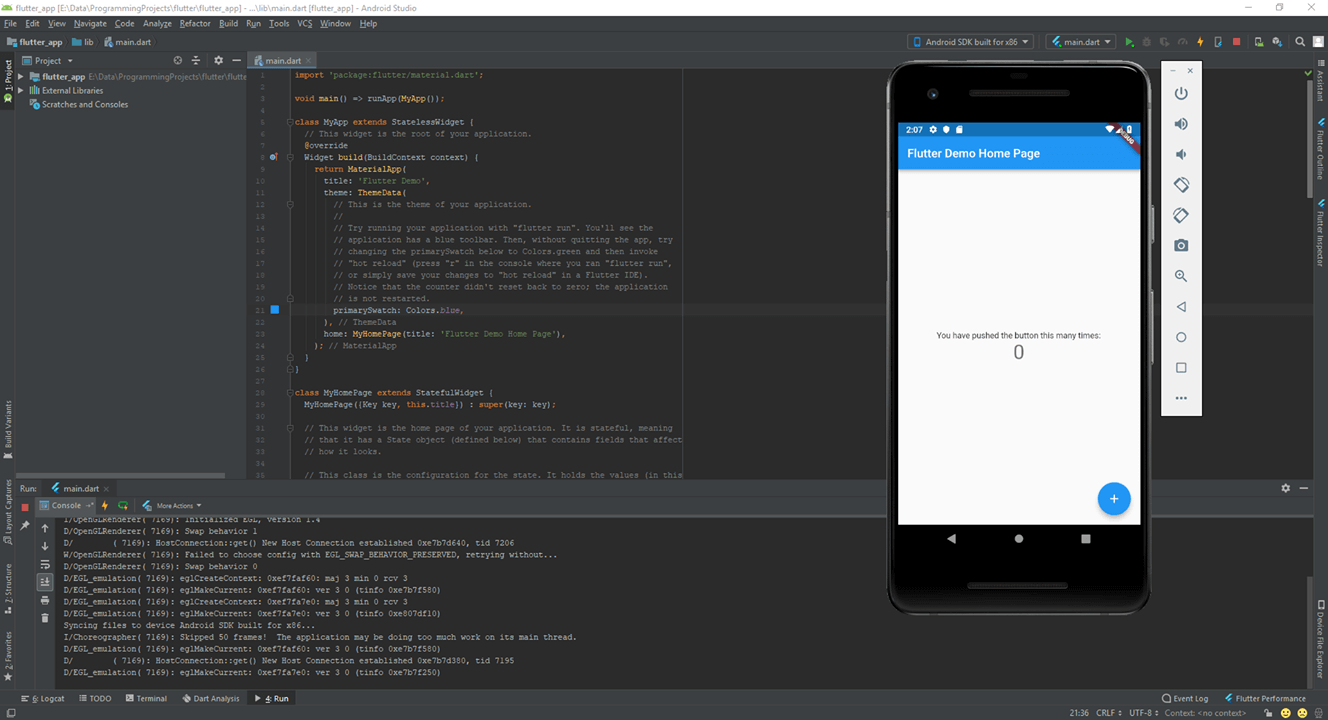
เรียบร้อยแล้ว ทีนี้เราก็พร้อมเขียน Flutter ด้วย Android Studio แล้ว (ซะที่ไหนเล่า...ยังมีอีก)
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17763.253], locale en-US)
[√] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[√] Android Studio (version 3.3)
[√] VS Code (version 1.30.2)
[!] Connected device
! No devices available
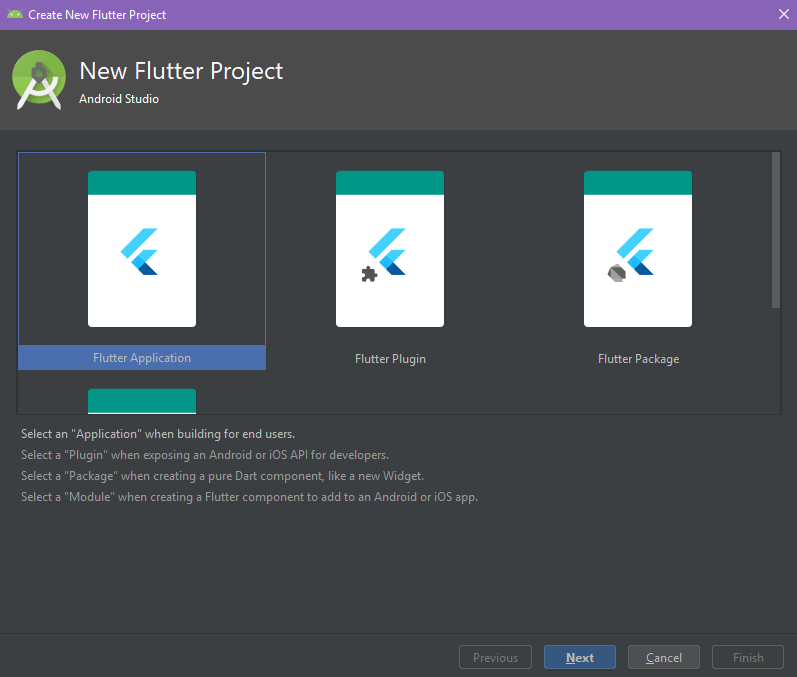
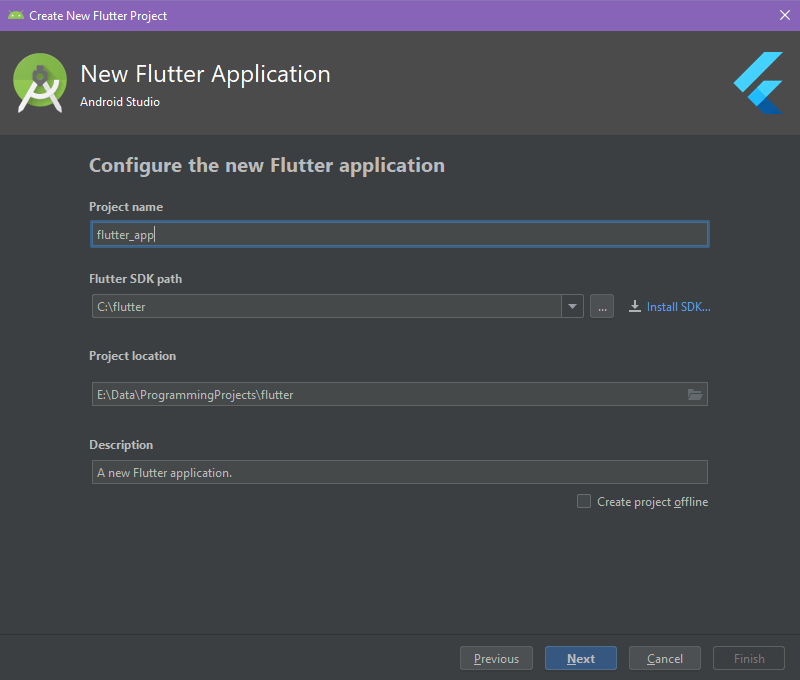
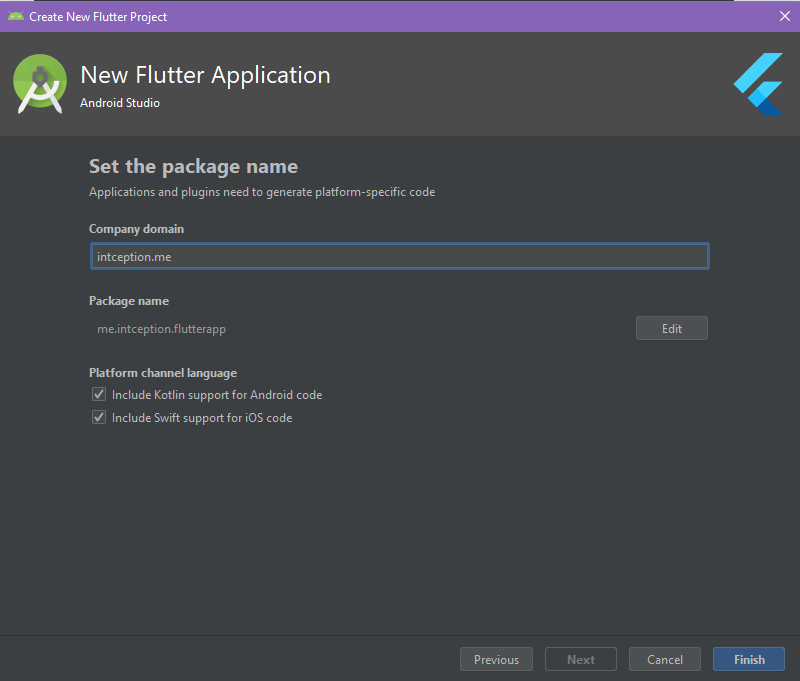
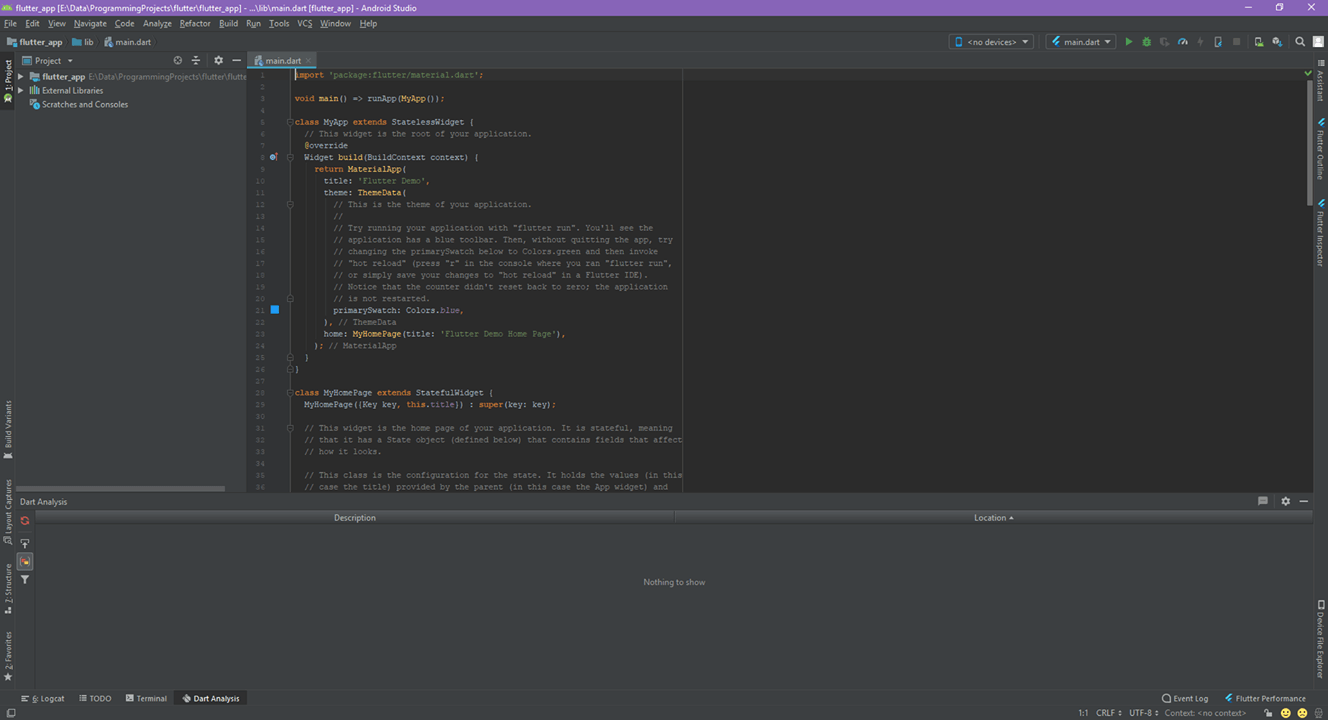
# สร้างโปรเจค










เดี๋ยวในตอนหน้าเรามาเริ่มเรียนรู้พื้นฐานกันดีกว่า
