# จอมืดแต่ไม่มืดหม่นกับ Dark Theme
#Dev#Flutter#Uiช่วงนี้ iOS 13 ก็ได้อัปเดตกันแล้ว Android 10 ก็เริ่มๆทยอยกันมาแล้ว สิ่งที่สำคัญ...หรือไม่ก็ไม่รู้...
ก็คือ Dark Theme นั่นเองครับ~ แอปใครไม่ได้ทำรองรับไว้สีก็อาจจะเพี้ยนเละเทะก็เป็นได้
ดังนั้นขอสั้นๆตอนนี้จะมาสอนทำ Dark Theme ใน Flutter กันครับ ง่ายแค่นิดเดียว

# สร้างโปรเจค
flutter create dark_app
และเมื่อเราเปิดดูไฟล์ lib/main.dart เราก็จะเห็น
...
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
...
# เพิ่ม Dark Theme สำหรับ Dark Mode
ถ้าเราต้องการจะเพิ่ม theme เมื่อเครื่องเปลี่ยนเป็น Dark Mode (หรือ Battery Saver Mode ใน Android รุ่นต่ำกว่า Android 10)
...
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
darkTheme: ThemeData(
accentColor: Colors.red,
brightness: Brightness.dark,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
...
# เช็คว่าเครื่องเปิด Dark Mode อยู่หรือไม่
เราสามารถเช็คด้วย Code ของเราได้ด้วยว่าเครื่อง ณ ตอนนี้เป็น Dark Mode หรือไม่โดยการเช็คตามนี้ครับ
...
home: Builder(builder: (context) {
var brightness = MediaQuery.of(context).platformBrightness;
var title = "";
if (brightness == Brightness.dark)
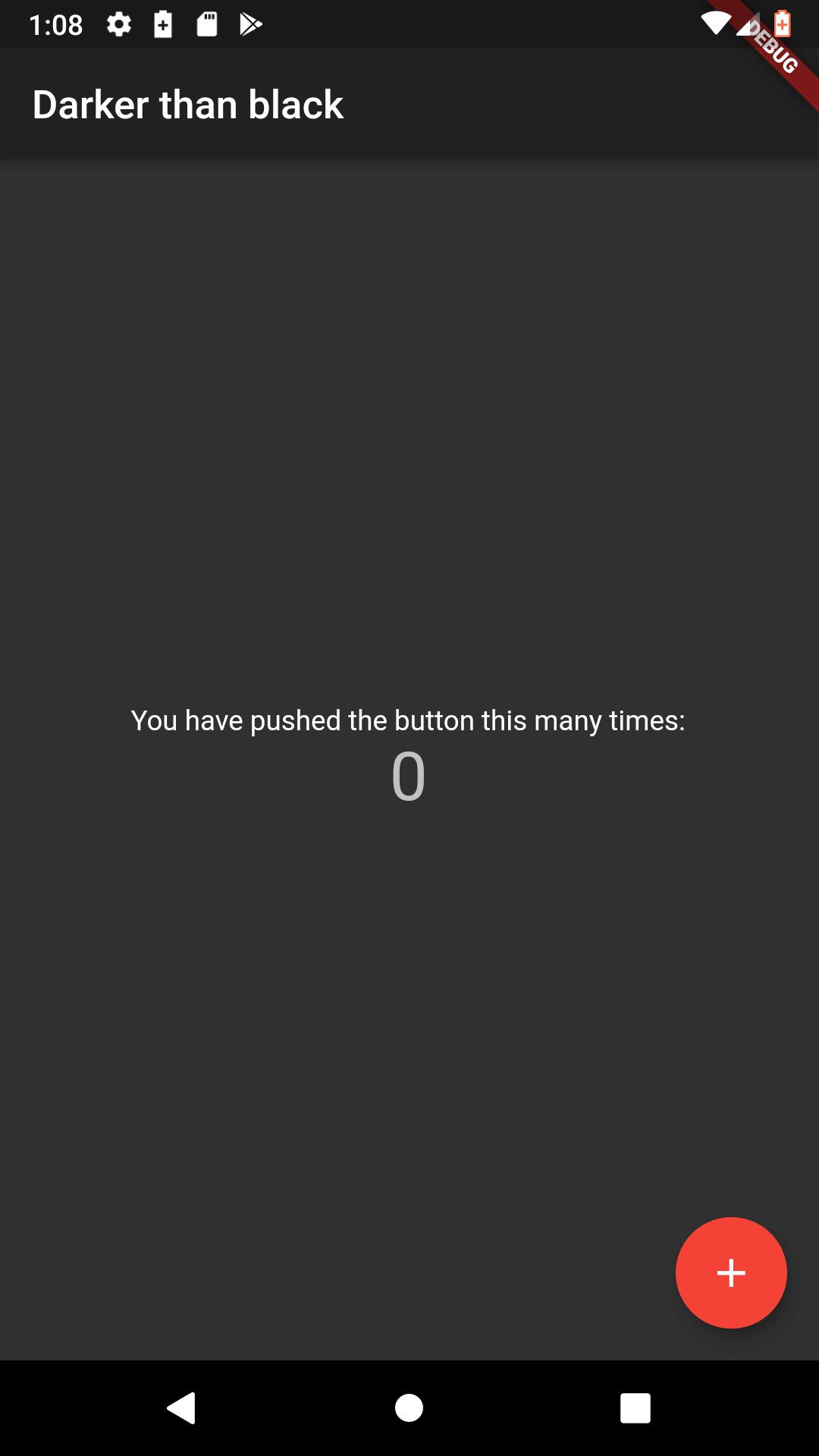
title = "Darker than black";
else
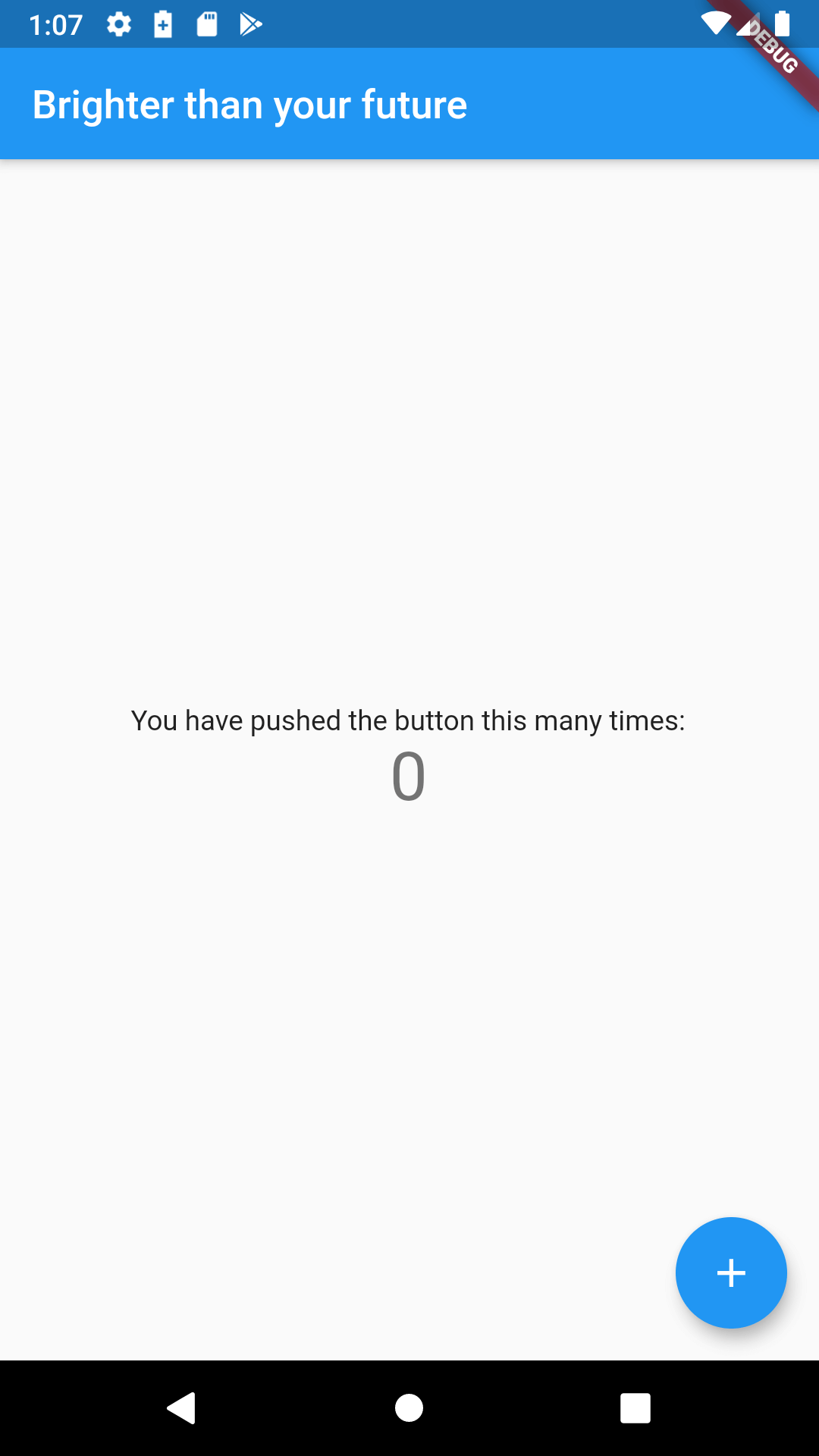
title = "Brighter than your future";
return MyHomePage(title: title);
}),
...
Note
ที่ต้องใช้ Builder ซ้อนก่อนชั้นหนึ่ง เพราะว่าเราไม่สามารถเข้าถึง MediaQuery ในชั้นของ MaterialApp ได้ผ่าน context เราจึงต้อนซ้อน Widget ขึ้นมาก่อนตัวนึงนั่นคือ Builder
เมื่อเราลองรันดูแล้วล่ะก็

ไม่ได้เปิด Dark Mode

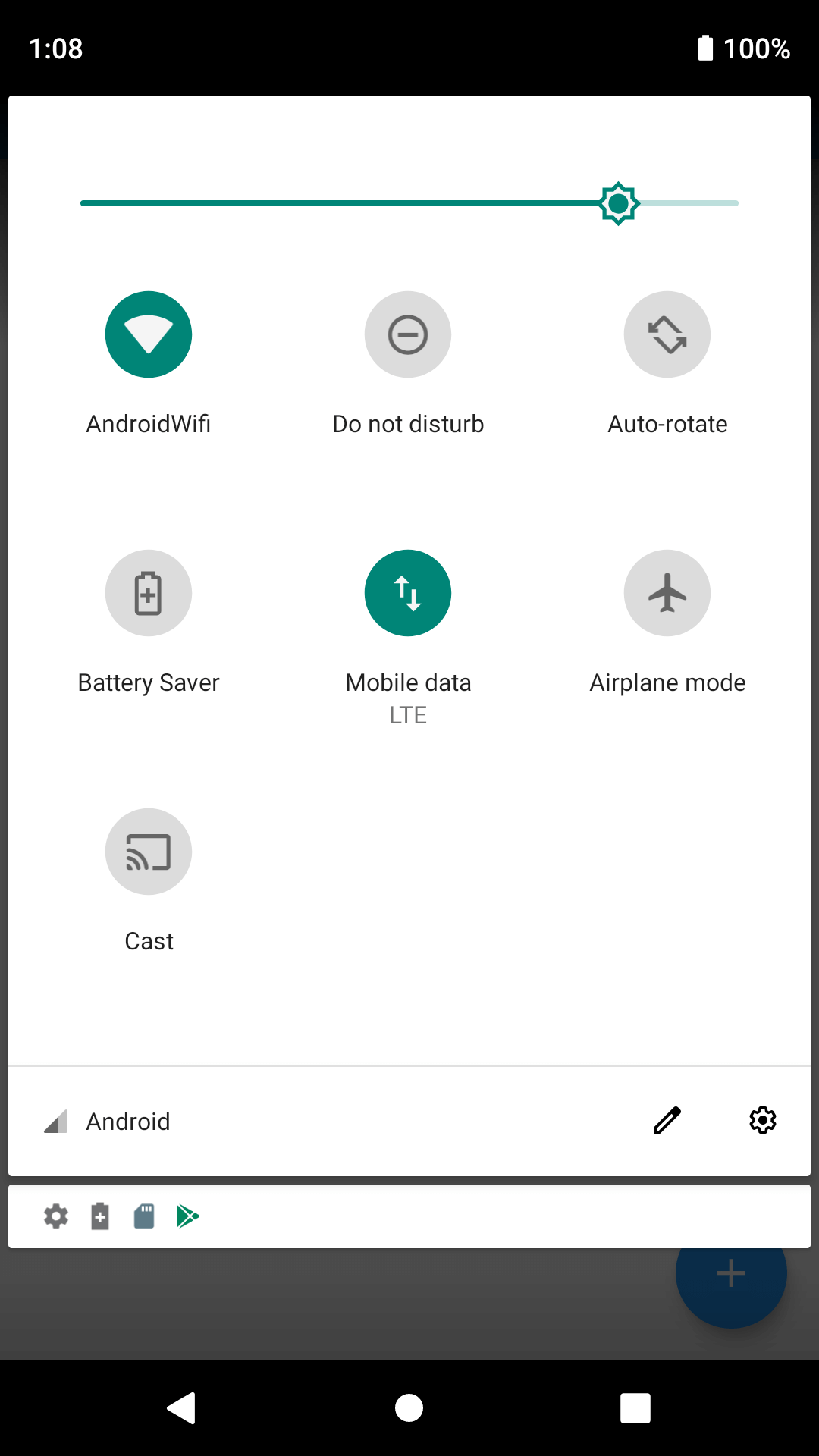
ถ้าทดลองใน Emulator เราสามารถลาก Notification bar ลงมาได้ก็จะเห็น Battery Saver

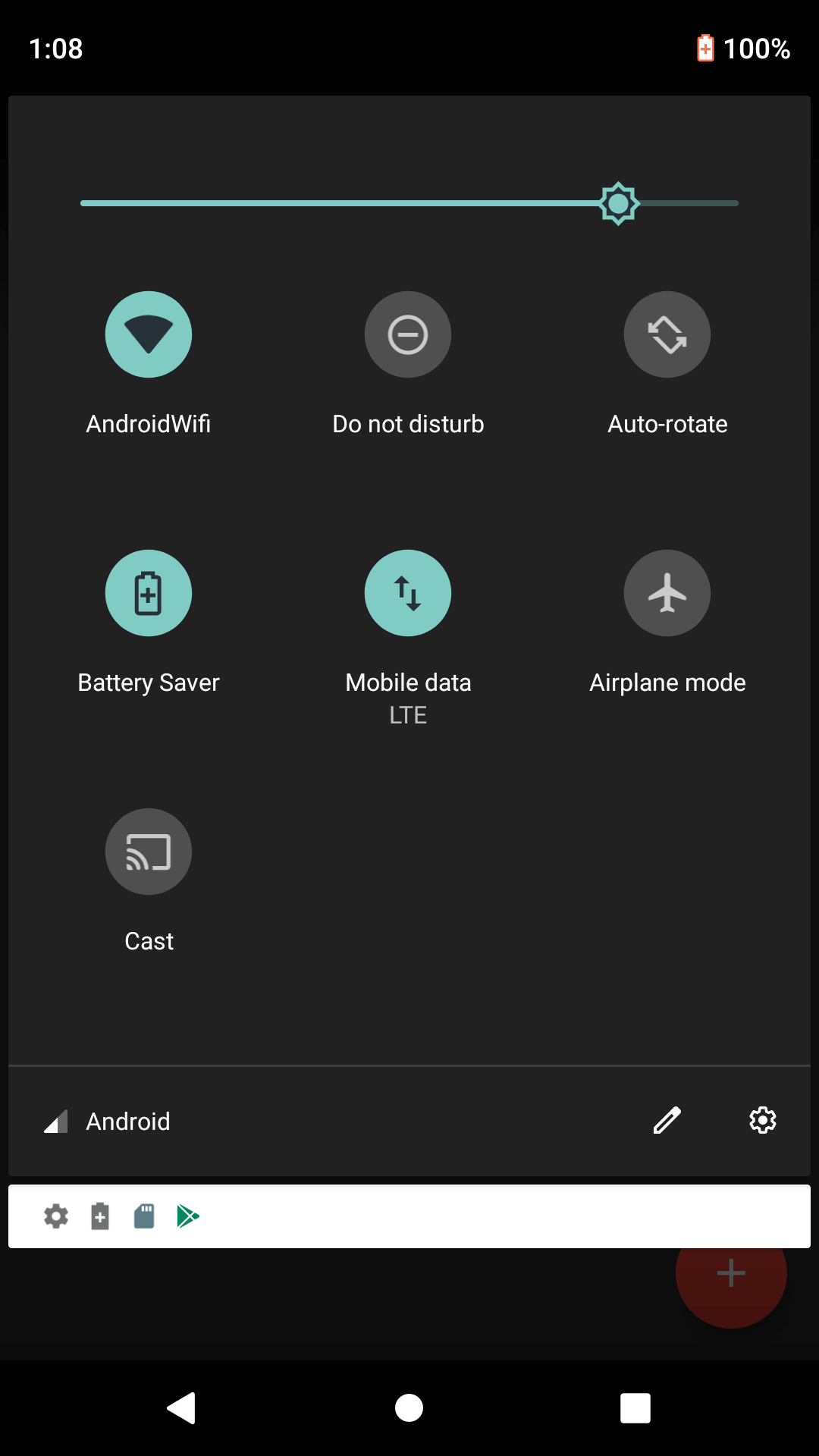
เปลี่ยนสีแล้ว!!

แอปเราก็เปลี่ยนสีตามด้วย เย่!!
